Die ultimative Anleitung zum Schreiben des Alt-Textes der Bilder Deiner Website
für bessere Rankings in der Bildersuche
Inhalt
✓Was sind Alt-Texte bei Bildern✓Wann solltest Du einen Alt-Text verwenden
✓Wie schreibst Du einen guten Alt-Text
✓Checkliste - so schreibst Du einen guten Alt-Text
✓Ein Beispiel für einen optimalen Alt-Text im Kontext
✓Tools für die Optimierung der Alt-Text Deiner Website
✓kostenloser Alt-text Check
✓Wie ergänze ich den Alt-Text bei den Bildern meiner Website?
✓Schlussfolgerung & die Sache mit dem unfassbar attraktiven SEO Berater
Level: Anfänger
Ein wichtiger Bestandteil des Bilder SEO ist die optimale Verwendung der Alt-Texte von Bildern.
Bilder sollten mit diesen Alt-Tags versehen werden, damit Suchmaschinen und auch Nutzer*innen mit Sehbehinderungen verstehen können, was sie darstellen.
Deshalb ist es wichtig, dass Du nicht einfach Bilder hochlädst und auf das Beste hoffst.
In diesem Beitrag erfährst Du alles, was Du über Alt-Texte für Bilder auf Deiner Website wissen musst.
Was sind Alt-Texte bei Bildern?
Ein Alt-Text (Alternativtext), auch bekannt als "Alt-Tag", "Alt-Attribut" oder "Alt-Beschreibung", ist ein HTML-Code, der eine Textbeschreibung eines Bildes enthält. Die Textbeschreibung wird anstelle des Bildes angezeigt, wenn das Bild aus irgendeinem Grund nicht angezeigt oder gesehen werden kann.
Alt-Tags sind aus mehreren Gründen wichtig:
- Sie verbessern die Zugänglichkeit Deiner Website für Nutzer*innen mit Sehbehinderungen und sorgen so für die Barrierefreiheit.
Viele sehbehinderte Menschen nutzen Screenreader, also Bildschirmlesegeräte, um Inhalte online zu konsumieren. Sie wandeln abgebildete Inhalte, einschließlich Bilder, in ein Audioformat um. Bilder ohne Alt-Text können für Screenreader jedoch problematisch sein, da es keine Möglichkeit gibt, dem Nutzer den Inhalt des Bildes zu vermitteln. In den meisten Fällen werden diese Bilder einfach übersprungen, oder schlimmer noch, der Screenreader liest die langen und nutzlosen Dateinamen der Bilder vor.
- Sie helfen Suchmaschinen, den Inhalt Deiner Bilder zu verstehen. Das erhöht die Sichtbarkeit und somit die Rankings Deiner Website in der Google Bildersuche. Besonders viel Potential hat es, wenn für die Suchanfragen Deiner Zielgruppe im organischen SERP auch Bilder angezeigt werden.
- Sie bieten eine Textalternative für Nutzer*innen, die Bilder aus irgendeinem Grund nicht sehen können. Zum Beispiel eine langsame Internetverbindung, was heutzutage allerdings nicht allzu häufig vorkommt.
Wann solltest du einen Alt-Text verwenden?
Du solltest grundsätzlich immer dann ein Alt-Tag verwenden, wenn Du ein Bild auf deiner Website verwendest. Einzig wenn das Bild rein als dekoratives, grafisches Element dient, welches kein Bezug zum eigentlichen Inhalt der Seite hat, kannst Du auf den Alt-Text verzichten.
Allerdings ist es für eine Website mit mehreren hundert oder tausend Bildern sehr aufwendig, für jedes einzelne Bild einen Alt-Text zu schreiben. Hier musst Du priorisieren: Welche Seiten haben eine hohe Relevanz für die Bildersuche? Sind Dir erstmal Deine Kategorieseiten, Produkt-/Leistungsseiten oder Ratgeberseiten wichtig?
Aufschluss über eine mögliche Priorisierung kann auch einen Blick in die Google Search Console geben. Schau unter dem Report Leistung und wähle aus Suchtyp Bild. Welche Seiten bekommen schon Klicks über die organische Suche? Bei den Bildern auf diesen Seiten könntest Du mit der Optimierung der Alt-Texte beginnen.
Wie schreibst Du einen guten Alt-Text?
Ein Alt-Text sollte eine kurze, genaue Beschreibung des Bildes sein. Am Besten beschreibt er das Bild klar und prägnant ,ohne zu ausführlich zu werden.
Der Alt-Tag sollte den Nutzer*innen die gleichen Informationen liefern wie das Bild, dass er ersetzt. Das bedeutet, dass du dich fragen musst, was der Zweck des Bildes in dem Kontext ist, in dem es sich befindet. Je nach Antwort schreibst Du dann einen anderen Alt- Text.
Checkliste - so schreibst Du einen guten Alt-Text
- Beschreibe den Inhalt des Bildes kurz und prägnant. Stell Dir vor Du siehst das Bild nicht und ein Screenreader liest Dir die Beschreibung vor. Unnötiges Geschwafel würde hier nur nerven. Nicht mehr als 2 Sätze reichen.
- Bedenke bei der Beschreibung den Kontext der Seite.
- Nutze korrekte Zeichensetzung. Screenreader verwenden Satzzeichen, für die richtigen Lesepausen von Inhalten. Deshalb ist es wichtig, dass Du in Deinem Alt-Text die richtige Zeichensetzung verwendest.
- Verzichte auf Anführungszeichen. Das Alt-Attribut im HTML nutzt schon Anführungszeichen. Zusätzliche Anführungszeichen können dazu führen, dass der HTML-Code nicht richtig funktioniert.
- Wiederhole nicht einfach die Bildunterschriften. Das ist doppelte Information, die weder für Google noch für Nutzer*innen relevant ist.
- Vermeide Keyword-Stuffing. Es bringt nichts für Deine Rankings und nervt Nutzer*innen, die auf einen Screenreader angewiesen sind.
- Vermeide anzugeben, dass es sich um ein Bild handelt. Auch das nervt nur die Nutzer*innen.
- Kenne Deine Keywords! Der wichtigste Punkte zum Schluss: eine Basis von SEO, natürlich auch von Bilder SEO, ist immer eine Keywordanalyse. Benutze in den Alt-Texten Wörter und Wortkombinationen, nach denen auch Deine Zielgruppe sucht. Das folgende Beispiel mit dem Trilby Hut verdeutlicht das sehr gut.

Beispiel für einen optimalen Alt-Text im Kontext
Je nach Inhalt der Seite, auf dem dieses Bild platziert ist, machen verschiedenen Alt-Texte Sinn.Sagen wir, das Bild ist auf einer Ratgeber Seite eines Online Shops, der Hüte verkauft. Dann könnte ein sinnvoller Alt-Text sein: "Mann mit grauem Trilby Hut sitzt im Büro"
Was an diesem Text dann doch nicht optimal ist, liest Du in nächsten Artikel.
Geht es aber auf der Seite um Hoodies, wäre sicher der folgende Alt-Text sinnvoller: "Mann mit Brille trägt das neue Hoodie Modell von Abercrombie & Fitch".
Auf dieser Seite hier wäre dagegen der Alt-Text "unfassbar attraktiver SEO Berater mit Hut, Brille und grauem Hoodie erklärt die Bedeutung von Alt-Tags" absolut passend, oder? 😉 - mehr dazu in der Schlussfolgerung.
Tools für die Optimierung der Alt-Text Deiner Website
Überprüfe im ersten Schritt, ob die Alt-Tags der Bilder Deiner Website überhaupt mit Text gefüllt sind.
Für eine einzelne Seite kannst Du das recht einfach mit der Chrome Extension Alt-Text Tester Chrome Extension erledigen.
Möchtest Du die Alt-Texte Deiner gesamten Website prüfen, helfen Dir fast alle gängigen SEO Tools.
Mein Favorit ist dabei der Screaming Frog, den Du bei einer Website bis maximal 500 URLS sogar kostenfrei nutzen kannst.
Es gibt auch einige kostenfreie Tools im Web, die dabei helfen, auf der Website Bilder ohne Alt-Texte zu identifizieren:
- adresults.nl/tools/alt-tags-checker (ist zwar auf niederländisch, aber die Ergebnisse sind gut dargestellt)
- www.searchenginebox.com/image-alt-tag.php
Falls Deine Website auf Wordpress basiert, ist das Plugin Imageseo hilfreich.
Diese Tools zeigen Dir erstmal nur, ob und bei welchen Bildern ein Alt-Text vorhanden ist.
Die Texte schreiben musst Du nun selber.
Aufschluss darüber, wie Google eigentlich das Bild sieht, kann die Rückwärts Bildersuche von Google geben. Suche ich nach dem Beispiel Bild mit dem Mann mit Hut kommt unglaublicherweise kein Ergebnis, dass mit "attraktiv" zu tun hat. Vielmehr scheint Google den Fokus auf den Hoodie zu legen. Vielleicht ist es also sinnvoll, ihn im Alt-Text zu erwähnen.

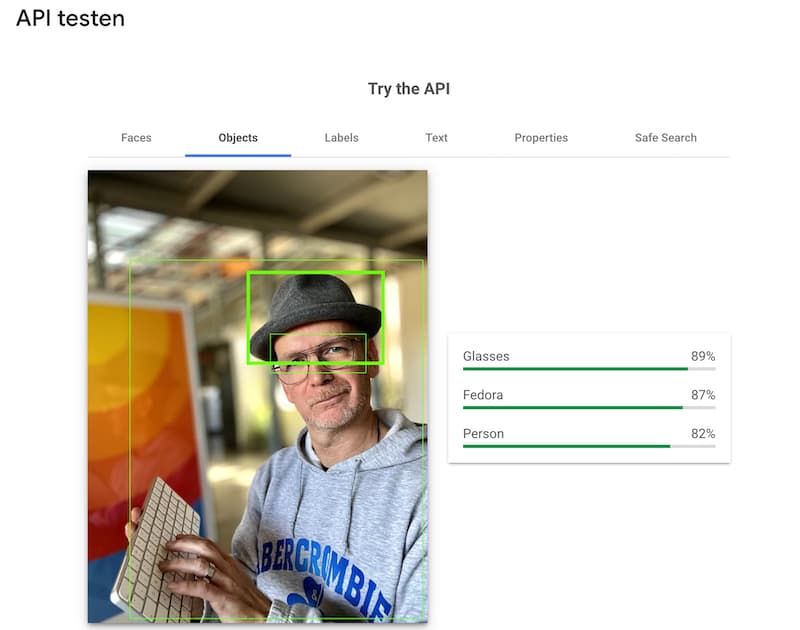
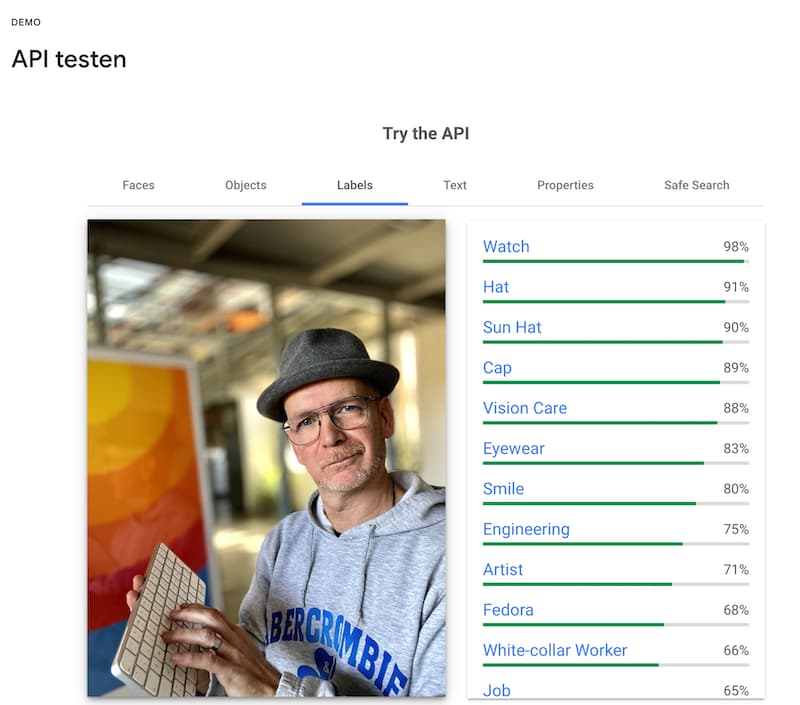
Ein genaueres und detaillierteres Ergebnis, wie Google das Bild inhaltlich sieht, bekommst Du, wenn Du es mit der Vision AI von Google analysierst. Auf dem Beispiel-Bild des SEO Beraters mit Hut sieht die Vision AI folgendes:


Die Google Vision AI erkennt also im Schwerpunkt drei "Objekte": eine Person, eine Brille und einen Fedora Hut.
Unter Labels kennzeichnet die AI das Bild noch mit Labels wie "Schauen" , "Hut", "Lächeln", "Büroarbeiter". Wieder kommt das Wort attraktiv nirgends vor. :.(
Daraus könnte die folgende Beschreibung des Bildes im Alt-Tag resultieren: "Lächelnde Person in einem Büro schaut in die Kamera. Sie trägt eine Brille und einen Fedora Hut."
Spannend wird es bei dem oben genannten Beispiels des Hut Shops: Besser ist dann die Worte Fedora Hut als Trilby Hut zu verwenden, auch wenn sie fast das gleiche bedeuten.
Diese Erkenntnis wird durch eine Keywordanalyse des Suchvolumens der beiden Keywords untermauert: Fedora Hut wird viermal so häufig gesucht wie Trilby Hut.

Kostenloser Alt-Text Check
Hier mein kostenfreier Service Für Dich: ich analysiere Deine Website: Welche Alt-Texte sind bei den Bildern vorhanden? Du bekommst eine vollständige Liste mit allen Bildern mit dem Alt-Text (bzw. ob dieser leer ist) und auf welcher Seite Du diese findest. Schreibe einfach eine kurze Mail mit "Alt-Text Check" im Betreff und der URL Deiner Website.
Wie ergänze ich den Alt-Text bei den Bildern meiner Website?
Grundsätzlich sieht das HTML Tag eines Bildes mit Alt-Text so aus:

Die meisten Content Management Systeme geben Dir recht einfach die Möglichkeit den Alt-Text bei Bildern zu ergänzen.
In Wordpress gehst Du in die Mediathek, klickst das Bild an und ergänzt dann den Alt-Text.
Schlussfolgerung
Alt-Texte bei Bildern Deiner Website sind vor allem aus zwei Gründen wichtig:
- Weil sehbehinderte Menschen mit Hilfe von Screenreadern Deine Seite verstehen können und Du somit zur Barrierefreiheit beiträgst.
- Weil Google die Inhalte Deiner Seite mit Alt-Texten besser versteht und Du somit eine höhere Sichtbarkeit in Suchmaschinen erreichst.
Eine einfache Grundregel hilft Dir beim Verfassen der Alt-Texte: schreibe eine kurze prägnante Beschreibung des Bildes, die eine inhaltliche Relevanz zur Seite hat. Stelle Dir dabei vor, wie ein Mensch, der das Bild nicht sehen kann, genau diesen Text vorgelesen bekommt.
So, jetzt musst Du nur noch loslegen.
Ach ja, der Alt-Text "unfassbar attraktiver SEO Berater mit Hut, Brille und grauem Hoodie erklärt die Bedeutung von Alt-Tags" ist dann wohl doch nicht so optimal, da hier Elemente des Bildes beschrieben werden, die subjektiv sind, keine inhaltliche Relevanz haben oder vielleicht sogar das Bild nicht korrekt wieder geben.